Webseiten mit Hubzilla
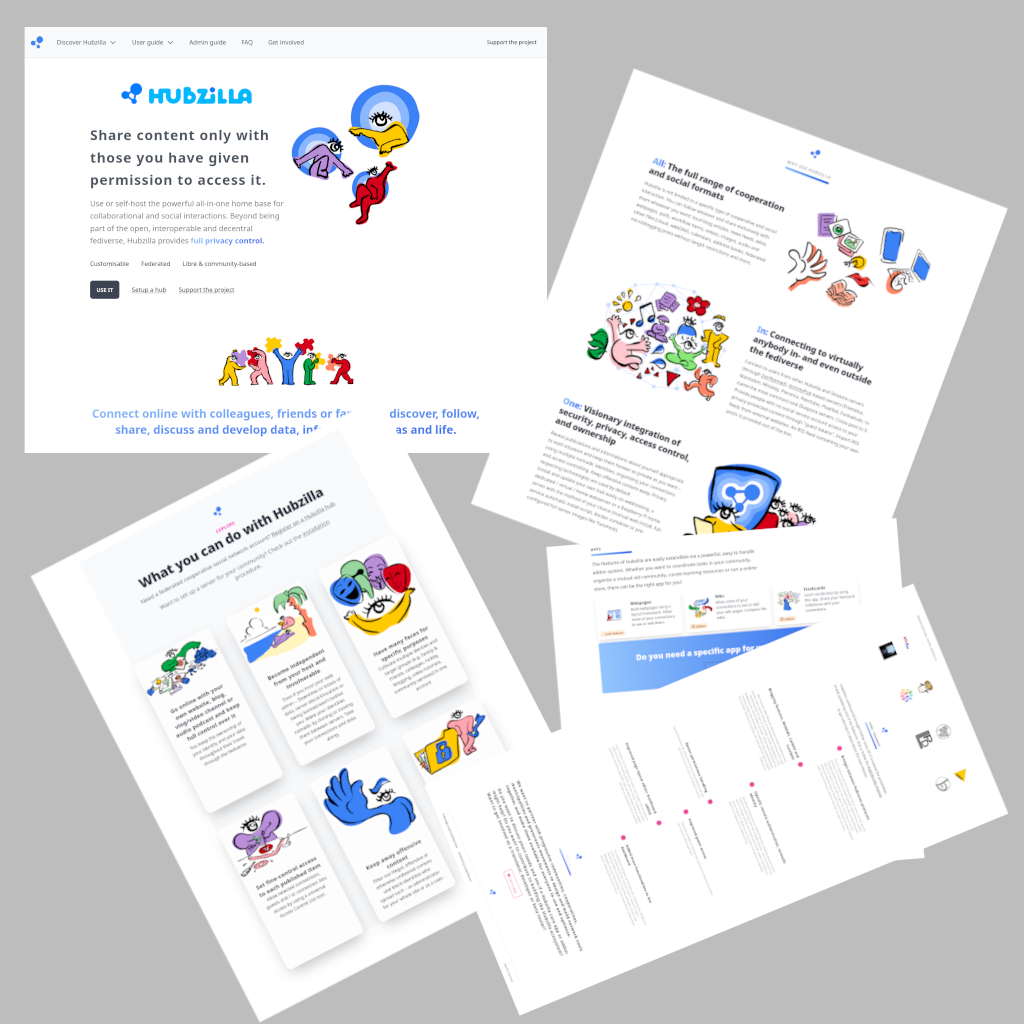
Mit Hubzilla kann man hervorragend Webseiten erstellen. Ein prominentes Beispiel ist die Webseite der Hubzilla-Projekts selbst: Hubzilla.
Hier merkt man als Besucher gar nicht, dass die Webseite durch die Hubzilla-Software, also von einem Hubzilla-Hub geliefert wird.
Das Erstellen von Webseiten ist mit Hubzilla eigentlich kein Problem, sobald man sich mit dem Konzept vertraut gemacht hat. Was Hubzilla allerdings nicht bietet ist ein WYSWYG-Webeditor. Dafür hat man aber für die Inhaltsgestaltung die freie Wahl zwischen echtem, reinen HTML, Markdown, (bevorzugt) bbCode oder reinem Text. Man kann Inhalte aber auch mit PHP erzeugen lassen. In der eigentlichen Funktionsweise sind die Hubzilla-Webseiten gar nicht so weit weg vom Block-Editor, wie man ihn von WordPress kennt. Nur halt ohne “Zusammenklicken” und “Blöcke Hin-und-Herschieben”.
Ich stelle hier die Konzepte und Komponenten der Hubzilla-Webseiten vor und erläutere (auch anhand von Beispielen), wie ich sie selbst nutze (das ist aber nur eine Möglichkeit, bei Hubzilla-Webseiten führen viele Wege zum Ziel).
Die App “Webseiten”
Um Webseiten mit seinem Hubzilla-Kanal zu erstellen, muss man die App “Webseiten” installieren und zugänglich machen. Wie das funktioniert, ist hier beschrieben: Apps.
Ruft man die App zum ersten Mal auf, sieht man die verschiedenen “Gestaltungswerkzeuge” (Blöcke, Menüs, Layouts, Seiten) und jeder dieser Bereiche ist leer.
Ein zentrales und wichtiges Gestaltungselement sind die Blöcke.
Blöcke
Blocke enthalten die eigentlichen Inhalte, die letztlich auf der Webseite dargestellt werden sollen.

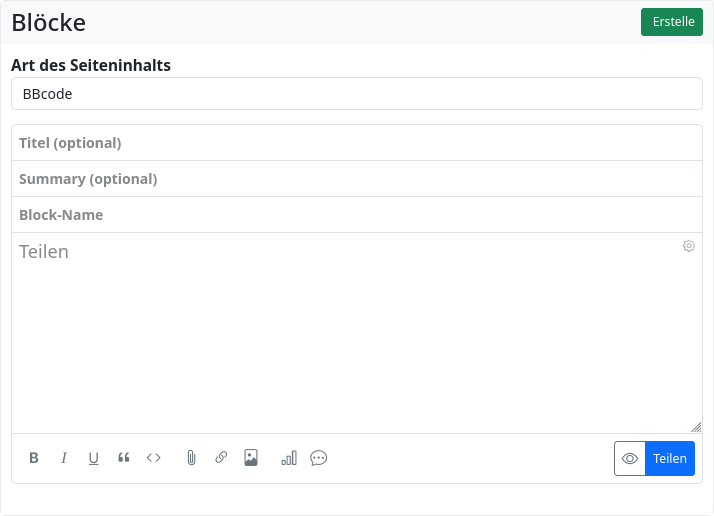
Bei der Erstellung eines Blocks kann man zwischen verschiedenen Inhaltstypen wählen. Der Inhalt kann mit
- bbCode
- HTML
- Markdown
- Text (plain Text)
- Comanche-Layout
- PHP
erstellt und gestaltet werden.
Auch wenn alle Inhalte letztlich in HTML übersetzt und vom Browser als solches gerendert werden, sollte man sich trotzdem überlegen, welches Format für den jeweiligen Zweck sinnvoll ist.
In Hubzilla wird bevorzugt bbCode (Hubzilla-Flavour) verwendet, weil damit mehr Formatierungsmöglichkeiten als bei Markdown und vor allem auch weil damit spezielle Formatierungen von Hubzilla-Funktionalitäten möglich sind. So gibt es spezielle Tags für Magic-auth-URLs ([zrl][/zrl]), Magic-auth-Bilder ([zmg][/zmg]), für Observer-abhängige Ausgaben (also in Bezug auf den Hub, welcher die Seite darstellt), Spoiler ([spoiler][/spoiler]), Inhaltsverzeichnisse ([toc]), das Einbinden von Beiträgen des Heimat-Hubs ([rpost][/rpost]), QR-Codes ([qr][/qr]), Karten ([map][/map]) und das Copyright-Zeichen ([©]).
Damit PHP genutzt werden kann, muss der Administrator des Hubs “Code” für den Kanal genehmigen.
Ein Block kann einen Titel haben. Die Vergabe eines Titels ist optional. Der Titel wird am Anfang des Blocks dargestellt.
Es ist möglich ein Summary für einen Block anzugeben, also eine kurze Zusammenfassung des Inhalts. Dies kann bei längeren Texten sinnvoll sein, oder auch als Inhaltswarnung für möglicherweise sensible Inhalte genutzt werden. Auch dies ist optional. Wird ein Summary eingegeben, so wird dieses anstatt des Inhalts angezeigt und darunter der anklickbare Text “Artikel ansehen”. Ein Klick darauf zeigt dann den eigentlichen Inhalt des Blocks an.
Einen Block-Namen muss man angeben, weil über diesen der Block später referenziert werden kann ([block]<blockname>[/block]).
Schließlich muss man den Block natürlich auch mit Inhalten füllen.
Hat man den Block erstellt, klickt man auf den Button “Teilen”, damit die Arbeit gespeichert wird. Der Block ist nun sofort nutzbar.

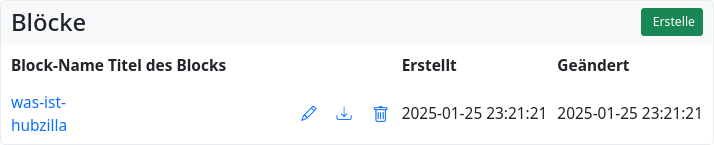
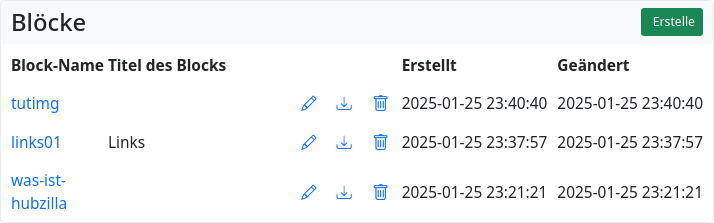
Klickt man in der Liste der Blöcke auf den Block-Namen, wird der Block angezeigt.

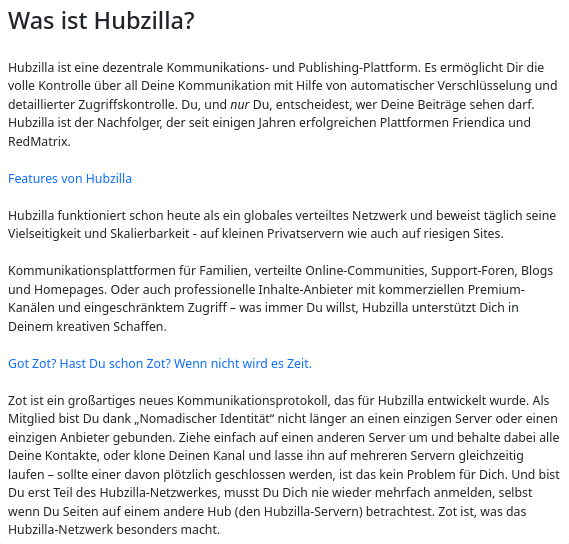
Bei diesem Beispiel-Block sieht man auch schon einige der Besonderheiten von bbCode/Hubzilla-Flavour. So sind “Features von Hubzilla” und “Got Zot?…” anklickbar und führen zu den entsprechenden Hilfeseiten des Hubs, auf welchem sich der Block befindet. Das ist möglich, weil hier die Observer-Tags verwendet wurden:
[zrl=[baseurl]/help/features]Features von Hubzilla[/zrl]
und
[zrl=[baseurl]/help/what_is_zot]Got Zot? Hast Du schon Zot? Wenn nicht wird es Zeit.[/zrl]
Den Beispiel-Block verwenden wir hier zunächst einmal als eigentlichen Inhalt einer Beispiel-Webseite.
Ein Block allein macht aber nicht unbedingt gleich eine “Webseite”. Also erstellen wir noch ein paar weitere Blöcke, die wir letztlich für unsere Webseite nutzen.
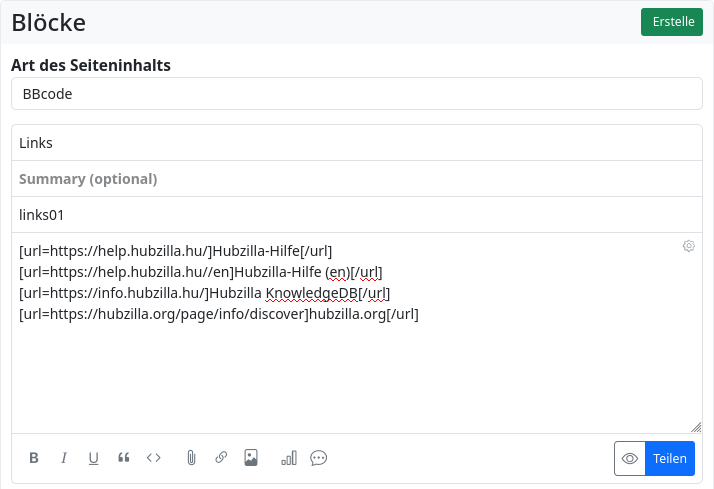
So kann zum Beispiel ein Menü mit Links zu anderen Seiten sinnvoll sein. Solch ein Block lässt sich gut auch in einer Seitenleiste unterbringen. Als Beispiel erstelle ich hier eine Liste (nicht als sortierte oder unsortierte Liste, sondern aus einfachen Zeilen) von Links zu den Arbeitsversionen der Hubzilla-Hilfe (deutsch und englisch), zur Hubzilla KnowledgeDB und zur Hubzilla-Webseite.
Bei diesem Block vergebe ich auch einen Titel “Links” und gebe ihm den Namen “links01”.


Und um es “bunt” zu gestalten nun noch ein Block, der eine Grafik enthält. Ich nutze einfach das Profilbild des Tutorial-Kanals. Hier vergebe ich wieder keinen Titel und nenne den Block “tutimg”.

Der Fantasie sind keine Grenzen gesetzt. Man kann beliebig viele Blöcke mit verschiedensten Inhalten erstellen und aus diesen später die verschiedensten Webseiten zusammenbauen.
Menüs
Ein weiteres Gestaltungselement sind Menüs. Den Block “links01” hätten wir auch als Menü verwirklichen können. Ach, was solls? Bauen wir doch einfach ein Menü mit genau den selben Links.
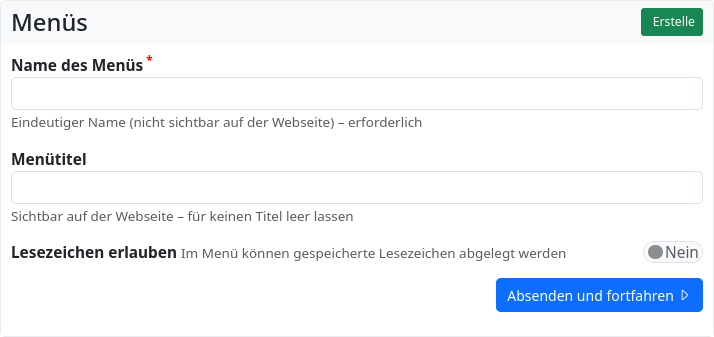
Auch ein Menü benötigt zwingend einen eindeutigen Namen, damit es später referenziert werden kann (). ich nenne es “wichtigelinks”.

Es ist auch möglich, in diesem Menü später weitere Lesezeichen abzulegen (sofern die App “Lesezeichen” installiert ist). Diese Option lassen wir jetzt zunächst ausgeschaltet.
Durch einen Klick auf den Button “Absenden und fortfahren” wird das Menü angelegt.

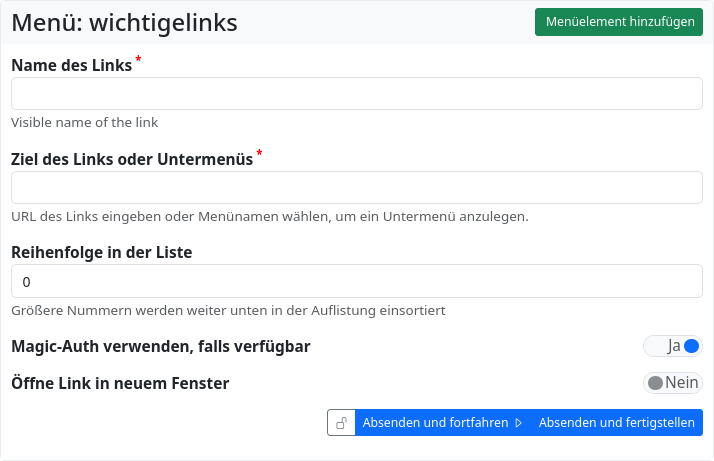
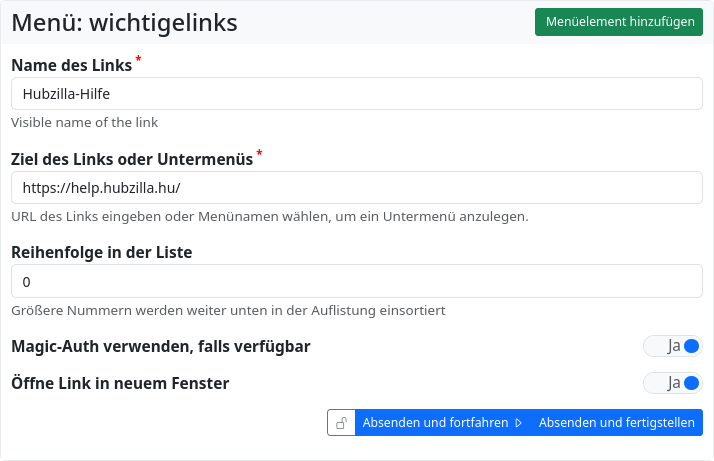
Danach müssen wir den ersten Menüeintrag erstellen. Dieser benötigt nun ganz klar einen Titel, welcher im Menü letztlich als anklickbarer Text erscheint. Hier also als Beispiel “Hubzilla-Hilfe” für den Eintrag, der zur Webseite https://help.hubzilla.hu/führen soll. Für die Sortierung der Menüeinträge kann nun auch die Position des Eintrags in der Liste festgelegt werden (“Reihenfolge in der Liste”). Hier lassen wir die Null stehen, denn es soll der erste Menüeintrag sein. Der Schalter “Magic-Auth verwenden, falls verfügbar” kann eingeschaltet bleiben. Bei Seiten, die nicht auf einem Hub liegen, geschieht ohnehin nichts. Führt der Link aber zu einem anderen Hub, so wird man durch Wahl des Menüpunkts automatisch mittels Magic-Auth fernauthentifiziert und kann Inhalte sehen, die für nicht angemeldete Nutze unter Umständen nicht sichtbar wären.
Man kann nun auch noch festlegen, ob das Ziel in einem neuen Browserfenster/Tab geöffnet werden soll. Für die hier gewählte externe Webseite wähle ich die Option einmal aus, damit die Hubzilla-Webseite mit dem Menü durch den Klick nicht “verschwindet”.

Jetzt haben wir zwei Möglichkeiten:
- Wir klicken auf den Button “Absenden und fortfahren”. Damit wird der Eintrag gespeichert und wir bekommen eine neue leere Eingabemaske für einen weiteren Eintrag.
- Wir klicken auf den Button “Absenden und fertigstellen”. Damit wird der Eintrag gespeichert und wir verlassen den Menü-Editor (wir können das Menü aber später weiter bearbeiten).
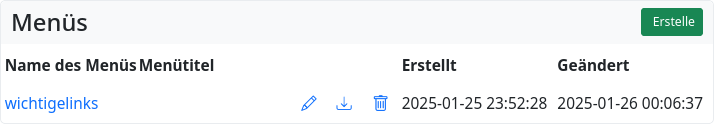
Nachdem wir alle Einträge erstellt haben, ist das Menü fertig.

Wir können es nun immer wieder an verschiedenen Stellen der Webseite verwenden.
Layouts
Ein mächtiges Gestaltungselement sind die Layouts. Sie beschreiben, wie die Webseite schließlich aussehen soll. Mit den Layouts baut man im Prinzip die Webseite aus den gewünschten Elementen zusammen.
Für die Layout-Beschreibung kommt die Comanche-Layout Beschreibungssprache zum Einsatz.
Comanche ist eine bbCode-ähnliche Auszeichnungssprache, mit der aufwendige und komplexe Webseiten erstellt werden können, indem sie aus einer Reihe von Komponenten zusammengesetzt werden, von denen einige vorgefertigt, und andere selbst definiert werden können.
Comanche legt fest, welche Inhalte in den verschiedenen Bereichen der Seite erscheinen sollen. Die verschiedenen Bereiche haben unterschiedliche Bezeichnungen, und diese Bezeichnungen können sich je nach gewählter Layoutvorlage ändern.
Aktuell gibt es fünf verschiedene vordefinierte Vorlagen: default, full, choklet, redable und zen, wobei choklet in sechs verschiedenen “Flavours” daher kommt (default, bannertwo, three, edgestwo, edgesthree und full).
Um eine Layout-Vorlage auszuwählen, verwendet man die Tags [template][/template]. Im Fall von choklet wird der “Geschmack” (Flavour) über das öffnende Tag festgelegt [template=<flavour>]choklet[/template]. Lasst man für choklet die Auswahl des Flavour weg, wird “default” verwendet.
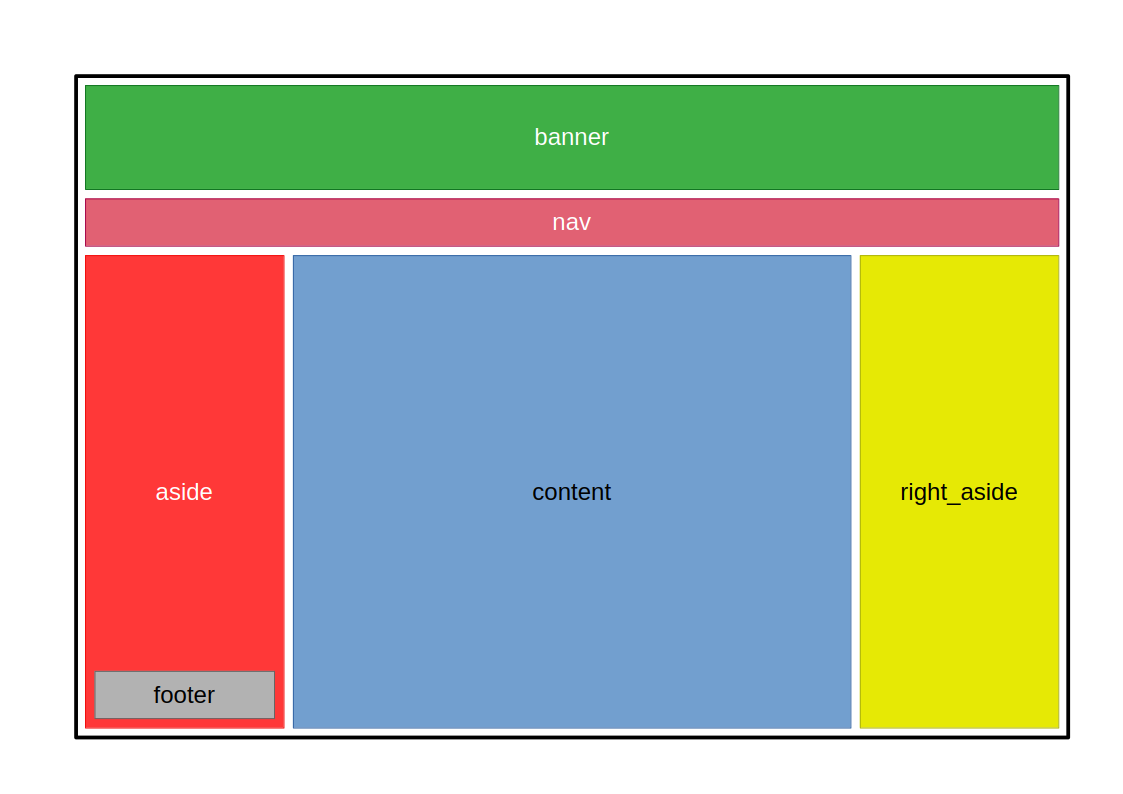
Bereiche
Es gibt verschiedene Bereiche einer Webseite.

Die Region [htmlhead][/htmlhead] kann dazu verwendet werden, andere css- und js-Definitionen zu verwenden. Derzeit werden als Standard jquery (js), bootstrap (css/js) und foundation (css/js) verwendet.
Diese Region wird nicht dargestellt und dient den Zwecken, welche der gleichnamige Bereich in HTML-Dateien ebenfalls erfüllt.
<head>
...
</head>
Vorlagen
- default verwendet folgende Bereiche: nav, aside (mit fester Breite), content und footer
- full verwendet folgende Bereiche: nav, content, footer
- redable zum Lesen längerer Texte hat keinen nav Bereich und verwendet folgende Bereiche: aside, content und right_aside
- zen ist eine völlig leere Vorlage und verwendet lediglich den content Bereich.
- choklet ist eine floating Layoutvorlage in verscheidenen Flavours:
- default verwendet folgende Bereiche: nav, aside, content und footer
- bannertwo verwendet folgende Bereiche: banner, nav, aside, content und footer
- three verwendet folgende Bereiche: nav, aside, content, right_aside und footer
- edgestwo verwendet folgende Bereiche: (fixed size) nav, aside und content
- edgesthree verwendet folgende Bereiche: (fixed size) nav, aside, content und right_aside
- full verwendet folgende Bereiche: (fixed size) nav, (darunter!) banner, aside, content und right_aside
In die einzelnen Bereiche, die sich aus der gewählten Vorlage ergeben, können nun Blöcke, Menüs und Widgets eingefügt werden. Schema:
[region=<bereich>]
[block]<block>[/block]
[menu]<menü>[/menu]
[widget]<widget>[/widget]
[/region]
Es können hier den Blöcken auch Klassen aus der CSS-Definition zugewiesen werden ([block=<klasse>]<block>[/block]).
Ebenso ist es möglich, Variablen, die für die Darstellung genutzt werden, zu definieren ([var=<variable>]<variablenwert>[/var]).
Widgets
Widgets sind ausführbare Anwendungen, die vom System bereitgestellt werden und die man auf der Seite platzieren kann. Einige Widgets benötigen Argumente, mit denen das Widget an einen bestimmten Zweck angepasst werden kann. System-Widgets sind hier aufgelistet. Widgets können auch von Plugins, Themes oder dem Website-Administrator erstellt werden, um zusätzliche Funktionen bereitzustellen.
Widgets und Argumente werden mit den Tags “widget” und “var” angegeben.
[widget=<widgetname>][var=<variable>]<variablenwert>[/var][/widget]
| Widgetname | Beschreibung | Variable/Argument |
|---|---|---|
| clock | fügt eine digitale Uhr ein | military (1 oder 0) – 24-Stunden-Zeit im Gegensatz zu AM/PM verwenden |
| profile | zeigt eine Profil-Seitenleiste auf Seiten an, die Profile laden | |
| tagcloud | eine Tagcloud der Elemente einer Webseite anzeigen | count - – Anzahl der Objekte, die zurückgegeben werden sollen (Standardwert 24) |
| collections | Datenschutzgruppenauswahl für den aktuell angemeldeten Kanal | mode - je nach Modul einer von “conversation”, “group”, “abook” |
| suggestions | Vorschläge von Freunden für den aktuellen Kanal, in dem man angemeldet ist | |
| follow | zeigt ein Textfeld an, um einem anderen Kanal zu folgen | |
| notes | Privater Notizbereich für den aktuellen angemeldeten Kanal, wenn die Funktion „private_notes“ aktiviert ist | |
| savedsearch | Netzwerk-/Matrixsuche mit Speicherung – Sie müssen angemeldet sein und die Suchfunktion muss aktiviert sein | |
| filer | Ausgewählte abgelegte Elemente aus dem Netzwerk-/Matrix-Stream – Anmeldung erforderlich | |
| archive | Datumsbereich-Auswahl für Netzwerk- und Kanalseiten | wall – 1 oder 0, Beschränkung auf Pinnwandeinträge oder Netzwerk-/Matrix-Posts (Standard) |
| fullprofile | identisch mit “profile” | |
| categories | Kategorienfilter (Kanalseite) | |
| tagcloud_wall | Tagcloud nur für Kanalseite | limit – Anzahl der zurückzugebenden Tags (Standardwert 50) |
| catcloud_wall | Kategorie-Cloud für Kanal-Seitenkategorien | limit – Anzahl der zurückzugebenden Kategorien (Standardwert 50) |
| affinity | Affinitätsregler für Netzwerkseite – Anmeldung erforderlich | |
| settings_menu | Seitenmenü für die Einstellungsseite, muss angemeldet sein | |
| design_tools | Menü für Design-Tools zum Erstellen von Webseiten, Anmeldung erforderlich | |
| findpeople | Tools, um andere Kanäle zu finden | |
| photo_albums | Liste der Fotoalben des aktuellen Seiteneigentümers mit Auswahlmenü | |
| vcard | Mini-Profil-Seitenleiste für die Person von Interesse (Seiteninhaber, was auch immer) | |
| dirsafemode | Auswahlwerkzeug für Verzeichnisse – nur auf Verzeichnisseiten | |
| dirsort | Auswahlwerkzeug für Verzeichnisse – nur auf Verzeichnisseiten | |
| dirtags | Verzeichnis-Tool – nur auf Verzeichnis-Seiten | |
| menu_preview | Vorschau eines Menüs – nur auf Menüseiten bearbeiten | |
| chatroom_list | Liste der Chatrooms für den Seiteninhaber | |
| bookmarkedchats | Liste der auf dieser Website für den aktuellen Hub gesammelten Chatrooms mit Lesezeichen | |
| suggestedchats | „interessante“ Chatrooms, die für den aktuellen Hub ausgewählt wurden | |
| item | zeigt ein einzelnes Webseitenelement nach Seiten- oder Seitentitel an | channel_id - Kanal, dem der Inhalt gehört, standardmäßig ist dies die profile_uid |
| mid - message_id der anzuzeigenden Webseite (muss eine Webseite sein, kein Konversationselement) | ||
| title – URL-Seitentitel der Webseite (entweder „title“ oder „mid“ muss angegeben werden) | ||
| photo | display a single photo | src - URL des Fotos, muss http oder https sein |
| zrl - Verwenden Sie einen authentifizierten zid-Link | ||
| style – CSS-Stilstring | ||
| photo_rand | Zeigen Sie ein zufälliges Foto aus einem Ihrer Fotoalben an. Fotogenehmigungen werden berücksichtigt. | album – Name des Albums (dringend empfohlen, wenn Sie viele Fotos haben) |
| scale – in der Regel 0 (Originalgröße), 1 (1024 Pixel), 2 (640 Pixel) oder 3 (320 Pixel) | ||
| style – CSS-Stilstring | ||
| channel_id – falls nicht Ihre eigene | ||
| random_block | Zeigt ein zufälliges Blockelement aus Ihrer Sammlung von Design-Tools für Webseiten an. | contains - nur Blöcke zurückgeben, die die Zeichenfolge „contains“ im Blocknamen enthalten |
| channel_id - falls nicht Ihre eigene | ||
| tasklist | eine Aufgabe oder To-do-Liste für den aktuell angemeldeten Kanal bereitstellen | alle – abgeschlossene Aufgaben anzeigen, wenn „alle“ ungleich 0 ist |
| forums | eine Liste der verbundenen öffentlichen Foren mit nicht angezeigten Zählungen für den aktuell angemeldeten Kanal bereitstellen | |
| activity | eine Liste der Autoren von ungelesenen Netzwerkinhalten für den aktuell angemeldeten Kanal bereitstellen | |
| album | stellt ein Widget bereit, das ein vollständiges Fotoalbum aus Alben enthält, die dem Seiteninhaber gehören; dies kann zu groß sein, um in einem Seitenleistenbereich dargestellt zu werden, und wird am besten als Inhaltsbereich-Widget implementiert | album – Name des Albums |
| title – optionaler Titel, falls nicht vorhanden, wird der Name des Albums verwendet | ||
| channel_activity | Widget, das einen Überblick über Kanäle bietet, die Ihre Aufmerksamkeit erfordern, und schnelle Links zu Inhalten, die Sie kürzlich erstellt oder bearbeitet haben | |
| hq_controls | Steuertasten für das HQ-Modul | |
| hq_messages | Schneller Zugriff auf Nachrichten, Direktnachrichten, mit Sternchen markierte Nachrichten (falls aktiviert) und Benachrichtigungen | |
| help_index | Index der Hilfeseiten | |
| new_member | nützliche Links für neue Mitglieder anzeigen, um ihnen den Einstieg zu erleichtern | |
| notifications | zeigt alle Arten von Benachrichtigungen an | |
| public_stream_tags | Öffentliche Stream-Tags in einer Cloud anzeigen | |
| wiki_list | ein Menü mit Links zu allen vorhandenen Wikis anzeigen | |
| zcard | Ihre Standard-Profilkarte mit Ihrem Titelbild | |
| activity_filters | Filter für den Netzwerk-Stream | |
| activity_order | sortieren Sie den Netzwerk-Stream nach dem Datum des Beitrags, dem letzten Kommentar oder dem Datum, an dem der Thread beendet wurde |
Kommentare
Das Tag “comment” wird zur Abgrenzung von Kommentaren verwendet. Diese Kommentare werden auf der gerenderten Seite nicht angezeigt ([comment]<kommentar>[/comment]).
Bedingte Ausführung
Man kann ein ‘if’-Konstrukt verwenden, um Entscheidungen zu treffen. Diese basieren derzeit auf der Systemkonfigurationsvariable oder dem aktuellen Observer (Hub).
[if $<systemvariable>]
[else]
[/if]
Es sind auch komplexere Vergleiche möglich:
[if $<systemvariable> == <wert>] // ist gleich
[/if]
[if $c<systemvariable> != <wert>] // ist ungleich
[/if]
[if $<systemvariable> {} <wert-array> ] // das Array enthält
.
[/if]
[if $c<systemvariable> {*} <wert>] // der Wert enthält
[/if]
Seiten
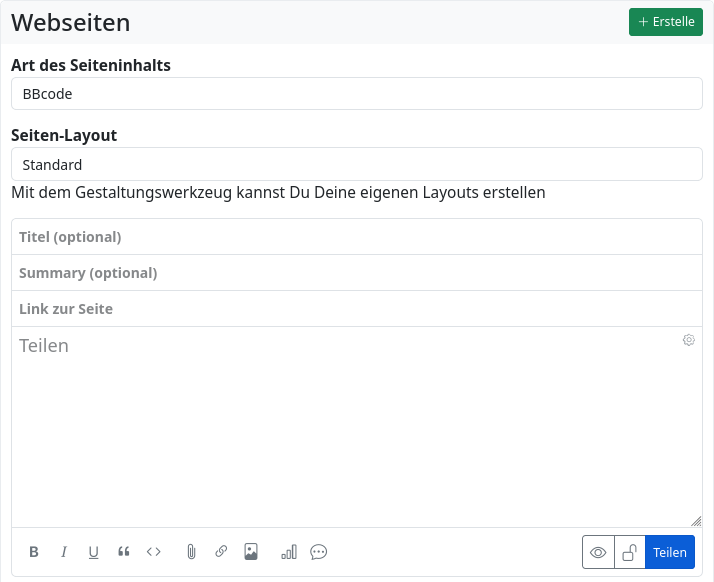
Seiten sind schließlich dazu da, unsere Inhalte als Webseite darzustellen.

Auch bei den Seiten haben wir die Auswahl der Auszeichnungssprache für den Inhalt.
Außerdem wählen wir hier das passende Layout aus der Auswahlliste “Seiten-Layout”. Hier sind “Standard” und die von uns selbst erstellten Layouts zur Auswahl vorhanden.
Wir können einen Titel angeben. Das ist bei “Seiten” durchaus sinnvoll, weil dieser Titel in der Titelleiste des Browsers bzw. des Browsertabs angezeigt wird. Eine Zusammenfassung kann ebenfalls angegeben werden (“Summary”). Dann muss der “Link zur Seite” angegeben werden.Dies ist Bestandteil der URL, unter welcher wir später unsere Webseite erreichen können (<hub>/page/<kanalname>/<link_zur_seite>).
In den eigentlichen Inhaltsbereich können wir nun den Inhalt der Webseite hineinschreiben. Dieser wird dann im Inhaltsbereich ([region=content][/region]) dargestellt, wenn wir im ausgewählten Layout für diesen Bereich die Variable $content angegeben haben.
Da wir (als Beispiel für den Content eines Inhaltsbereichs) einen Block mit dem eigentlichen Inhalt einer Webseite angelegt haben, könnten wir für die Seite ein eigenes Layout erstellen und dort
[region=content]
[block]was-ist-hubzilla[/block]
[/region]
für den Inhaltsbereich festlegen. Für weitere Webseiten müssten wir dann jeweils eigene Layouts erstellen, die im Inhaltsbereich jeweils einen anderen, ebenfalls zu erstellenden Block aufweisen.
Beim erstellen der Seite würden wir dann immer das etsprechende Layout auswählen und etwas beliebiges (der Inhalt darf nicht leer sein) in den Inhalt der Seite schreiben (dieser wird, weil die Variable $content nicht verwendet wird nicht angezeigt). Das kann praktikabel sein, wenn man nur wenige Seiten anbieten möchte und sich die Inhalte der Seitenleisten etc. voneinander (ggf. nur geringfügig) unterscheiden.
So habe ich es bei der Beispiel-Organisations-Seite gemacht.
Praxisnäher und systematisch besser ist es aber, den eigentlichen Seiteninhalt in die eigentliche “Seite” zu schreiben und im Layout über $content zu referenzieren. Insbesondere wenn das “Drumherum” der Webseiten gleich bleiben soll, auch wenn verschiedene Inhalte gezeigt werden sollen.
Webseiten erstellen
Nun habe ich die grundlegenden Werkzeuge, die Hubzilla für die Webseiten-Erstellung bereithält, vorgestellt. Jetzt geht es um die Überlegungen, die man anstellen muss, um eine Webseite zu erstellen, um die grundlegenden Konzepte, die sich aus dem Hubzilla-Webseiten-System ergeben und um ein paar konkrete Beispiele.
Wer eine Webseite erstellen möchte, sollte selbst wissen, was er möchte, welche Informationen er wie anbeten möchte. Sich darüber Gedanken zu machen kann ich niemanden abnehmen. Nun ist es an Euch, eine Idee zu entwickeln und Inhalte zu schaffen.
Aber ein grundlegendes Schema, eine sinnvolle Strategie kann ich hier noch aufzeigen.
Mehrfach verwendete Inhalte / einmalig verwendete Inhalte
Webseiten bieten oft Inhalte an, die auf verschiedenen Unterseiten immer wieder angezeigt werden. Oftmals und gerne in Seitenleisten, im Footer oder auch immer an der selben Stelle im Inhaltsbereich. Für solche Inhalte bietet es sich an jeweils einen Block zu erstellen, den man dann immer wieder verwenden kann.
Möchte man den Haupt-Inhalt einer Seite ebenfalls mehrfach verwenden, so bietet es sich an, diesen nicht in jeder einzelnen “Seite” einzugeben, sondern ihn auch als Block zu erstellen.
Menüs, Link-Listen etc. kann man sehr gut mit dem Werkzeug “Menüs” erstellen. Allerdings ist man dann auf eine vertikale Darstellung festgelegt (das Theme redbasic soll Menüs zwar auch horizontal darstellen können, das hat bei mir aber bislang nicht funktioniert). Für Linklisten ist das Menü sehr gut geeignet, weil man dort auch einfach weitere Einträge hinzufügen kann.
Ich persönlich mag aber auch horizontale Menüleisten. Diese muss man dann “zu Fuß” als Block erstellen. Und dies am besten als HTML, weil die [url][/url] Tags ihre Ziele in neuen Fenstern bzw. Tabs öffnen.
Inhalte, welche nur einmalig, also auf einer einzigen Webseite angeboten werden sollen, sind am besten in der Seite selbst untergebracht und werden dort über die Variable $content im Layout angezeigt.
Die Darstellung der Inhalte
Für die Darstellung der Inhalte sind die Layouts zuständig. Hier muss man sich das für die eigenen Zwecke geeignetste Layout aussuchen (auf die Erstellung eigener Layouts gehe ich hier nicht ein, dieser Text beschreibt nur die Grundfunktionalität). Etliche unterscheiden sich nicht stark voneinander. Es ist dann auch ein wenig Ausprobieren angesagt. Wichtig ist ein Augenmerk auf die vom gewählten Layout angebotenen Bereiche, in die man seine Blöcke und Inhalte einbauen kann.
Wer sich fragt, ob das minimalistische Template “zen” überhaupt einen Sinn ergibt, der schaut sich einmal die Webseite des Hubzilla-Projekts an. Diese wird nämlich mit Hubzilla angeboten und nutzt genau dieses Theme: Hubzilla-Projekt.

Wie diese Seite erstellt ist, wie sie sich zusammensetzt und welche Methoden verwendet wurden, ist übrigens kein Geheimnis. Man kann den “Unterbau” dieser Webseite im öffentlichen Repo anschauen, was sinnvoll ist, weil man dort Anregungen für eigene Projekte finden kann: hubzilla-website.
Sonst noch
Hubzilla wäre nicht Hubzilla, wenn da nicht noch ein wenig mehr ginge. Abgesehen davon, dass man Hubzilla(!)-Webseiten auch im- und exportieren kann (mittels Cloud oder als ZIP-Datei), lässt sich mit den erstellten Dingen auch noch mehr anfangen.
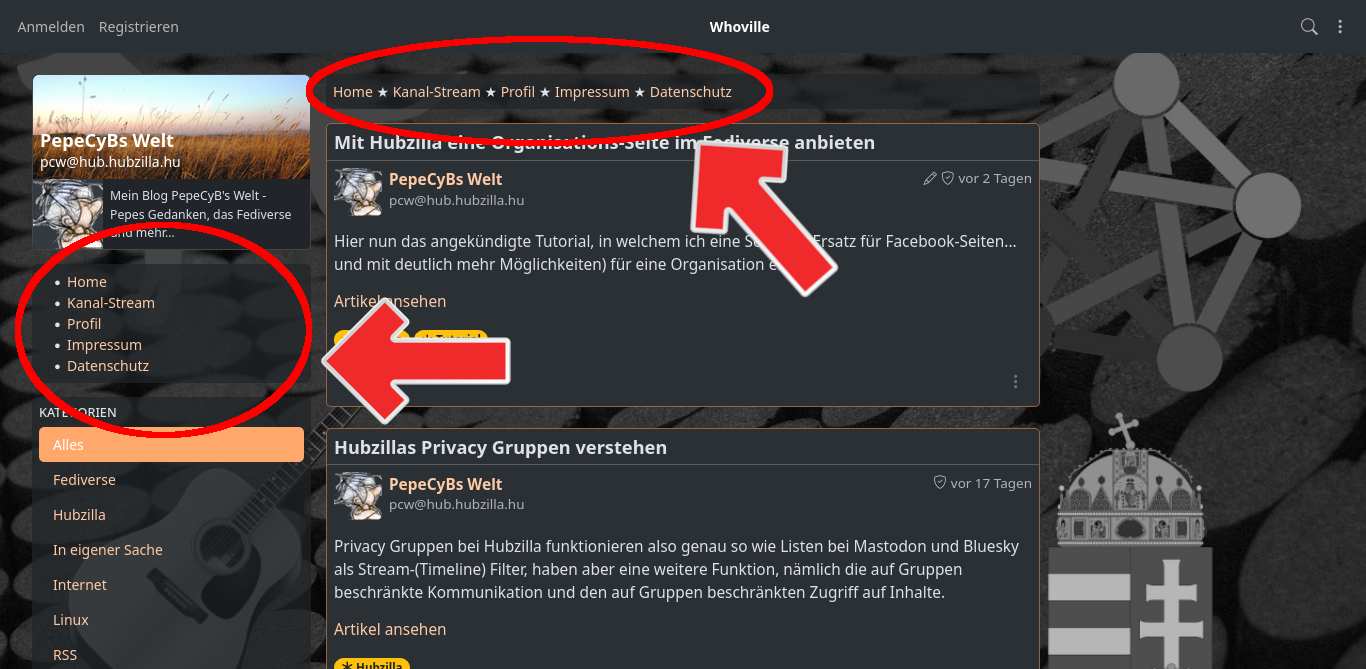
Die Blöcke, die wir für unsere Webseite erstellt haben, stehen nämlich auch im PDL-Editor zur Verfügung. Hier können wir sie in den verschiedenen MODULEN unterbringen. Das kann man z.B. auch dafür nutzen, Webseiten in den eigenen Kanal so zu integrieren, dass sie sich eher wie ein Bestandteil des Kanals anfühlen. Baut man nämlich z.B. Blöcke mit Navigationselementen auch in die MODULE des Kanals ein, so ist eine übergreifende Navigation sehr einfach und man kann so auch einen direkten Link zu eigentlichen Hubzilla-Webseiten für Besucher vorhalten. So habe ich das Beispielsweise für mein Blog “PepeCyBs Welt” gemacht, den ich kürzlich von ursprünglich WordPress über ein statisches Blogsystem zu Hubzilla umgezogen habe.

Fazit
Mit Hubzilla Webseiten zu erstellen ist keine schwarze Magie, sofern man über ein wenig Grundwissen verfügt. Grundlegende Kenntnisse in HTML (gerne auch in CSS und Javascript) genügen völlig. Es ist kein “Mausschubser-System”, aber es ist trotzdem komfortabel und einfach zu bedienen… und es ist beinahe nichts unmöglich. Wer in HTML so richtig fit ist, kann so ziemlich alles als Hubzilla-Webseite realisieren. Und wer sich überdies auch noch auf die PHP-Programmierung versteht, kann sogar dynamische Webseiten recht einfach anbieten. Es gibt kaum Grenzen. Wenn man den Bogen raus hat, kann man sehr gut auch Webseiten, die man eigentlich z.B. mit WordPress, Joomla!, Drupal, Typo2 oder einem anderen CMS verwirklichen möchte, auch sehr, sehr gut mit Hubzilla realisieren.
Auf die Feinheiten und Spezialitäten (eigene CSS, eigene js-Bibliotheken, Einbinden fremder js-Bibliotheken und das Erstellen von eigenen Templates) gehe ich in diesem Artikel nicht ein. Das hätte ihn noch viel länger gemacht. Das hebe ich mir lieber für spätere Artikel auf.
Kleines Dessert gefällig?
Nur mal so, um zu zeigen, was mit einfachen Mitteln machbar ist, ohne zu sehr in die internen Tiefen des Webseiten-Systems abzutauchen:
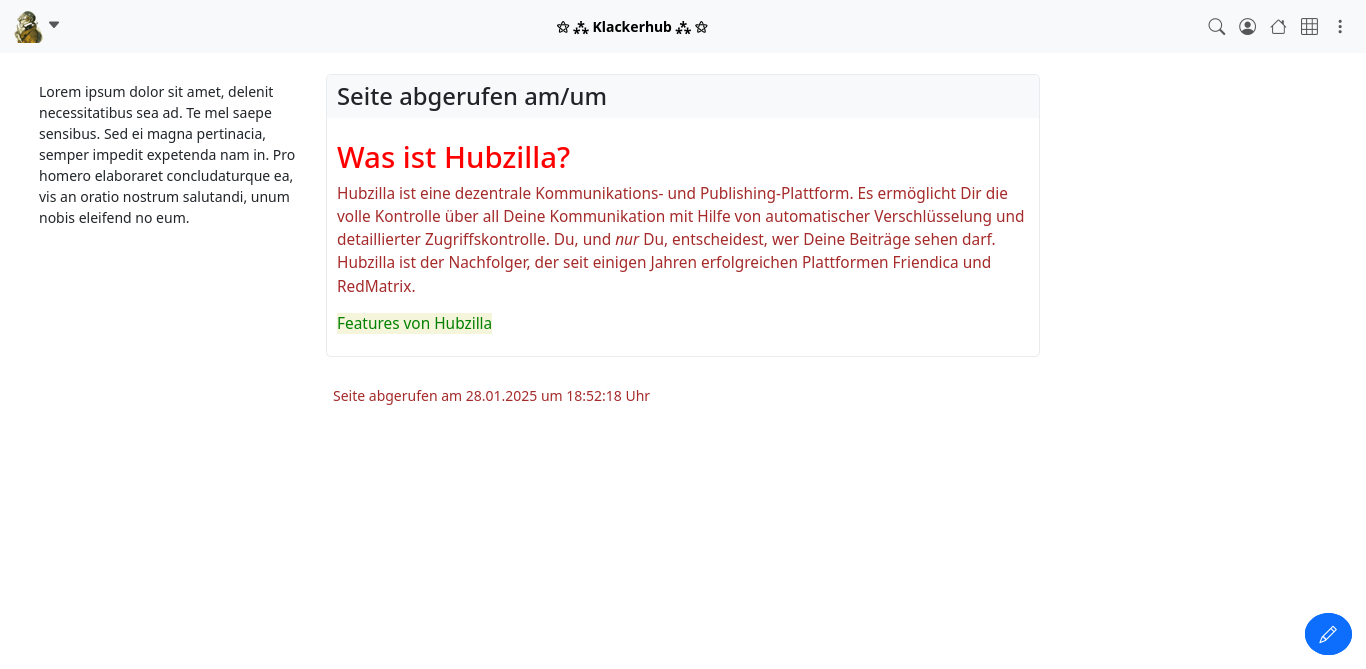
Eine Webseite im Standard-Stil mit dem Lorem-Ipsum-Block in der Seitenleiste, einem Inhaltsbereich, bei dem einige Elemente mittels CSS dekoriert sind… und unter dem Inhalt eine Zeile, welche Datum und Uhrzeit des Abrufs der Webseite anzeigt, was mit PHP verwirklicht wird (ein “Klassiker”).
Weil wir PHP nutzen, müssen wir uns vergewissern, ob der Admin für unseren Kanal das Ausführen von Code erlaubt hat. Als Standard ist das nämlich nicht erlaubt. Sind wir selbst Admin, ist es kein Problem. Als Gast müssen wir uns an den Hub-Admin wenden. Wenn man begründen kann, wozu man das braucht und freundlich und nett fragt, sollte es aber keine Probleme geben.
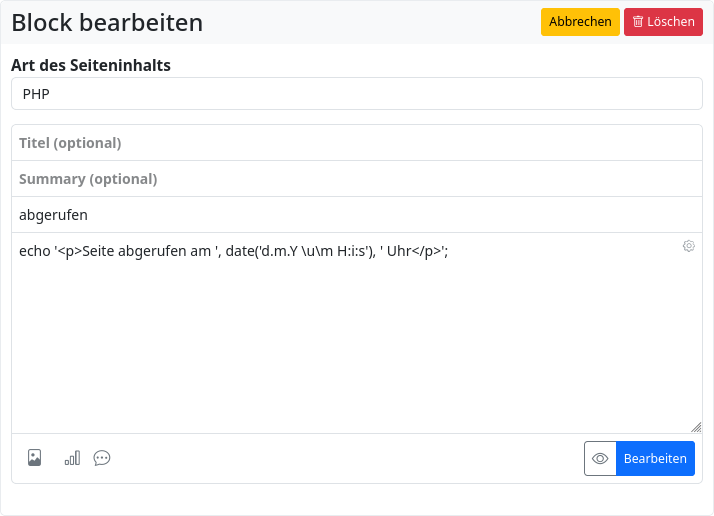
Jetzt erzeugen wir den Block, welcher den Zeitpunkt des Seitenaufrufs anzeigen soll. Typ des Seiteninhalts ist hier also “PHP”. Als Block-Namen habe ich “abgerufen” eingegeben.

Der PHP-Code ist ein “alter Bekannter”, der in vielen Tutorials verwendet wird. Mittels der Funktion echo wird ein Paragraph ausgegeben (<p></p>), welcher statischen Text (“Seite abgerufen” und “Uhr”) und dynamisch erzeugten Text (über die date Funktion) enthält (der Funktion wir ein Format-String übergeben, der angibt, was ausgegeben werden soll… aus diesem Grund sind die Buchstaben des einfachen Strings “um” gequotet, also als “\u\m”).
Ist der Block erzeugt, kann man ihn zur probe auch sofort aufrufen. Und tatsächlich zeigt er dann den genauen Zeitpunkt des Aufrufs an.
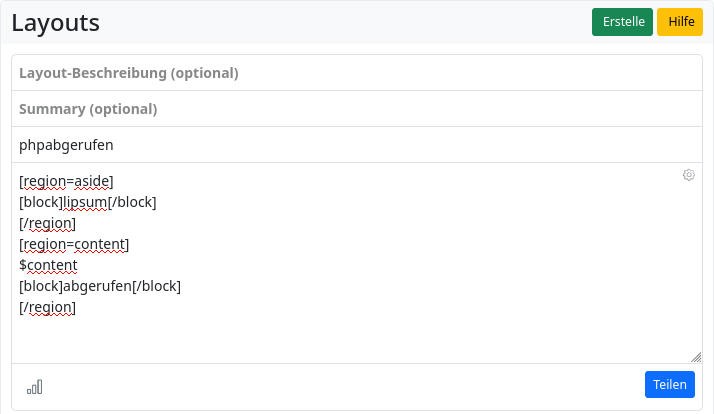
Nun erzeugen wir ein Layout für unser “Dessert”, wobei wir in der [region=content] unter die Inhalts-Variable $content noch den gerade erzeugten PHP-Block abgerufen packen.

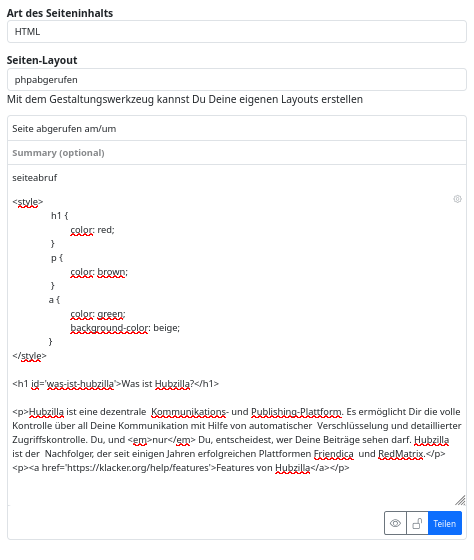
Zum Schluss wird nun die neue Seite erzeugt. Inhaltstyp ist HTML, weil ja noch css-Styles eingebaut werden sollen.
Ich verwende den ersten Teil des Textes “Was ist Hubzilla?” und möchte, dass der Titel (<h1>) mit roter Schrift erscheint, dass der eigentliche Text in einem Paragraphen braun ist und dass Links in grüner Farbe zu sehen sind.
Die Style-Berschreibung wird einfach vor den eigentlichen Inhalt gesetzt (<style></style>).
<style>
h1 {
color: red;
}
p {
color: brown;
}
a {
color: green;
background-color: beige;
}
</style>
<h1 id='was-ist-hubzilla'>Was ist Hubzilla?</h1>
<p>Hubzilla ist eine dezentrale Kommunikations- und Publishing-Plattform. Es ermöglicht Dir die volle Kontrolle über all Deine Kommunikation mit Hilfe von automatischer Verschlüsselung und detaillierter Zugriffskontrolle. Du, und <em>nur</em> Du, entscheidest, wer Deine Beiträge sehen darf. Hubzilla ist der Nachfolger, der seit einigen Jahren erfolgreichen Plattformen Friendica und RedMatrix.</p>
<p><a href='https://klacker.org/help/features'>Features von Hubzilla</a></p>

Die Seite sieht dann aufgerufen so aus:

Oder im Echtbetrieb so: Seite abgerufen am/um.
Na? Kein großes Ding, oder? Selbst mit einfachen Mitteln, kann man mit Hubzilla recht ansehnliche und komfortable Webseiten erstellen. Vielleicht macht das ja Appetit auf mehr…