Ein Blog mit Hubzilla
Du willst bloggen? Du möchtest Dein eigenes Blog? Du möchtest aber auch, dass Dein Blog ins Fediverse integriert ist? Du möchtest aber (aus welchen Gründen auch immer) weder WordPress (mit den AP-Plugins) noch Ghost verwenden?
Nun… häufig ist die Empfehlung: “Nimm Plume oder WriteFreely.”
Und das ist jetzt erstmal auch nicht falsch. Allerdings handelt es sich da um wirklich puristisches Blogging ohne echte Unterstützung für die Artikel-Gestaltung. Wer nur Texte verfassen und veröffentlichen mag, puren Lesestoff… für den mag es taugen. WriteFreely bietet Formatierung mittels Markdown und HTML… aber der Editor bietet dafür keinerlei Unterstützung an. Und sobald man Bilder einbinden möchte, ist man auf einen externen Dienst angewiesen, bei welchem man die Bilder hostet… und die man dann “zu Fuß” z.B. per Markdown-Tags einbindet.
Auch bei Plume bietet der Editor keine Unterstützung für die Formatierung an (Plume verwendet ebenfalls Markdown). Zumindest gibt es eine Galerie, in welche man Bilder hochladen und sich den Markdown-Code für das Einfügen des Bildes in den Text anzeigen lassen (und kopieren) kann.
Wie gesagt, für reines Text-Blogging ohne Komfort mag das ausreichend sein. Möchte man aber mehr Komfort, mehr Möglichkeiten und ein Blog, das so aussieht, wie ein klassisches Blog, dann taugen die beiden Dienste nicht wirklich.
Deshalb empfehle ich Hubzilla!
Denn Hubzilla ist ein Social Networking CMS… ein Content Management System, wie es WordPress z.B. auch ist. Und es bietet von Hause aus schon die passenden Formate, die man für das Blogging benötigt. An erster Stelle: Artikel.
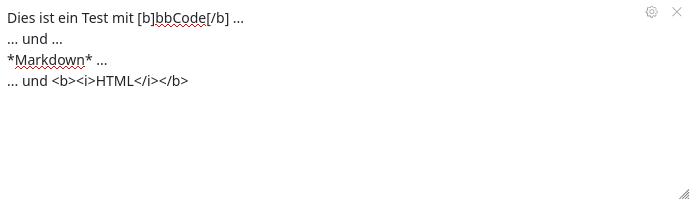
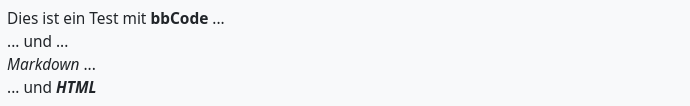
Die Gestaltung von Artikeln geschieht mit Markdown, bbCode oder HTML… gerne auch bunt gemischt…


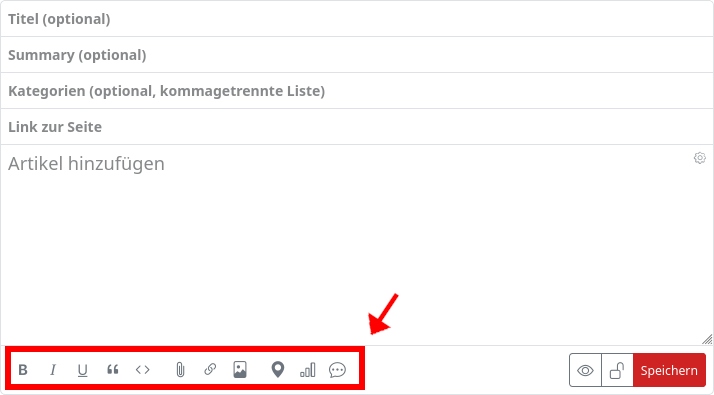
Der Artikel-Editor bietet auch Unterstützung bei der Formatierung (in diesem Fall bbCode):

Wichtig und elementar ist auch das Verwenden von Kategorien. Damit ist es einfach, das Blog thematisch zu strukturieren und dem Leser die Möglichkeit zu geben, Artikel nach Themengebiet auszuwählen.
Außerdem verfügt ein Hubzilla-Kanal auch über einen Cloud-Speicher (inklusive Bilder-Galerie), den man zum bequemen Hochladen und einfügen von Bildern nutzen kann. Und das Kommentieren von Artikel ist natürlich auch möglich.
Zu einem “ausgewachsenen” und komfortablen Blog gehören aber auch noch weitere Dinge. In der Regel (zumindest wenn das Blog in Deutschland order für den deutschsprachigen Raum angeboten wird) gehört ein Impressum dazu, einige notwendige rechtliche Informationen und eine Datenschutzerklärung. Oder Seiten mit z.B. einer Selbstbeschreibung des Blogs, Seiten zu anderen Themen, Seiten, auf denen die Kontaktmöglichkeiten etc. aufgeführt werden. Also nicht nur Artikel, sondern auch Seiten werden benötigt.
Und Hubzilla bietet auch das. Über das Erstellen von Webseiten habe ich ja bereits einen Artikel geschrieben.
Und genau diese Funktionalität ermöglicht es auch, ein Navigations-Menü für das eigene Blog zu erstellen. Geschieht das als Block, so kann man dieses Menü auch auf alle Seiten des Blogs mittels des PDL-Editors einbauen, so dass es nicht nur auf den selbst erstellten Seiten erscheint, sondern auch z.B. bei der Profilansicht, Beim Kanal-Stream oder bei der Artikel-Ansicht.
Mein eher einfaches und kleines (ehemals WordPress-, später dann statisches mit Publii-) Blog “PepeCyBs Welt” habe ich kürzlich auf diese Art und Weise zu Hubzilla migriert. Und nun habe ich begonnen, mein größtes und ältestes Blog, die “Dampfdruck-Presse” zumindes vorerst parallel in Hubzilla zu verwirklichen. Künftig erscheinen alle Artikel sowohl im WordPress-Blog, als auch im Hubzilla-Blog. Dass ich es nicht sofort komplett umstelle, hat auch einen Grund… es ist schlicht über zehn Jahre alt und es haben sich (neben weiteren Serien) über 1.000 Artikel angesammelt. Die erstellt man nicht im Handumdrehen mal nebenbei bei Hubzilla. Ich werde beginnen, sukzessive die alten Artikel auch im Hubzilla-Blog einzugeben… aber das wird eine Aufgabe von Monaten.
Anhand Der Dampfdruck-Presse erläutere ich hier jetzt, wie man ein aufwendigeres Blog mit Hubzilla verwirklicht.
Zunächst einmal… Derzeit sieht die Dampfdruck-Presse (DDP) so aus:

Oder live… so: Die Dampfdruck-Presse
Na ja. Ich bin im Augenblick nicht ganz glücklich mehr damit. Sie ist schon etwas überladen (das ist über die Jahre so gewachsen). Und außerdem macht mir das Theme (ein Gutenberg-Block-Theme) ein wenig Ärger (einiges funktioniert da seit irgendeinem Theme-Update nicht mehr richtig… so habe ich im Nackend keinen Zugriff mehr auf die rechte Seitenleiste). Obendrein nervt mich WP seit geraumer Zeit mit dem berühmt-berüchtigten Die-Aktualisierung-ist-fehlgeschlagen-Die-Antwort-ist-keine-gültige-JSON-Antwort-Fehler.
Es funktioniert zwar alles… auch das Abspeichern von erstellten oder bearbeiteten Inhalten, aber so eine Meldung geht mir gegen den Strich. Vermutlich liegt es an einem Plugin… oder dem Theme… oder dem Theme in Verbindung mit einem Plugin… oder… was weiß ich?
Jedenfalls plane ich ohnehin, die DDP unter WP “abzuspecken”, ein anderes, schlichteres Theme zu verwenden und im Zuge der Verschlankung etliche Plugins rauszuwerfen.
Nun… das was ich ohnehin über Bord werfen möchte, brauche ich dann nicht erst umständlich im Hubzilla-Blog krampfhaft zu verwirklichen versuchen.
Zuerst ein Konzept erstellen
Es ist sinnvoll sich vor dem Start der Umsetzung, ein Konzept zu skizzieren. Dort sollte man all das vermerken, was man sich von seinem Blog an Funktionen, Seite, Inhalten und der Darstellung und Zugänglichkeit vorstellt. Hier mein Konzept für die DDP (das ich bei Gelegenheit beim Hausputz im WordPess auch so umsetzen werde).
-
Klar… man braucht einen Blog-Bereich. Also eine Seite, auf welcher die Artikel aufgelistet werden und wo man sie lesen kann. Eine Filterung nach Kategorien ist in der Regel auch erwünscht. Vielleicht noch eine Tag-Cloud?
Für diese Funktionalität brauchen wir an Hubzilla nicht großartig herumzubiegen… das bietet es bereits mit der Artikel-App (bis auf die Tag-Cloud… dazu später mehr).
-
Einige statische Seiten. Wie bereits erwähnt eine Seite mit Impressum und Haftungsausschlüssen, sowie Copyright-Hinweisen. Dann eine mit der Datenschutzerklärung. Eine “About-Seite”, also eine Seite auf welcher ein wenig über das Blog erzählt wird. Und schließlich eine Seite mit Kontaktinformationen. Zusätzlich möchte ich noch eine Seite anbieten, die nützliche, oder in meinen Augen interessante Links, auflistet… in der Art, wie es im Original in der rechten Seitenleiste zu sehen ist. Aber halt als separate Seite, um die Hauptansicht nicht zu überfrachten.
-
Ein Haupt-Navigations-Menü und einen Menü-Block für die “Formalitäten”(Impressum, Datenschutz, Kontakt).
-
Da die DDP auch einige Tutorials und Informationsseiten beinhaltet, die aber keine Artikel im eigentlichen Sinne sind, müssen diese auch als Seiten angeboten werden… und zusätzlich eine über das Hauptmenü erreichbare Übersichtsseite, von welcher aus man sie erreichen kann.
-
Schließlich gibt es bei der DDP einen Download-Bereich mit einigen eBooks und einem Tool. Das muss natürlich auch bleiben.
-
Was über die Original-DDP hinausgeht, sind einige Features, die Hubzilla und seine Fediverse-Funktionalität bieten. Zum Blog dazu - und damit über das Hauptmenü erreichbar - sollen der Kanal-Stream und die Profilseite gehören.
Jetzt hier etwas zu der erwähnten Tag-Cloud. Die soll ja in der Artikelansicht (quasi der Hauptseite des Blogs) erscheinen. Nun ist es leider so, dass Hashtags in Artikeln (die ja nicht föderieren) relativ nutzlos sind. Und aus diesem Grund gibt es auch kein Tag-Cloud-Widget für die Artikel (und auch kein entsprechendes ITEM im MODUL “Artikel”).
Ich persönlich behelfe mir mit dem Kanal-Stream. Wenn ich einen Artikel veröffentliche, dann poste ich dazu einen Beitrag im Stream, der auf den Artikel verlinkt und ein kurzes Zitat des Artikelbeginns beinhaltet. Und dort bringe ich die passenden Hashtags unter. Nichts allgemeines, sondern genau zum Artikel passend. Diese Vorgehensweise hat den Vorteil, dass Kommentare im Stream und nicht an den Artikeln stattfinden und dass eine Filterung nach Hashtags möglich ist. Außerdem landen diese Beiträge im Fediverse… sie werden föderiert und werden auch für alle Verbindungen (auch reine “Follower”) in deren Stream/Timeline gespült.
Durch das Verschlagworten der Beiträge im Stream ist es nun möglich auch eine sinnvolle Tag-Cloud in der Artikel-Ansicht anzubieten. Der PDL-Editor bietet dieses Widged zwar nicht unter ITEMS an, es lässt sich aber über die Quelltextbearbeitung (SOURCE) einfach einfügen: [widget=tagcloud_wall][var=limit]24[/var][/widget]
Und nun frisch ans Werk!
Kanal erstellen
Zuerst natürlich wieder: Einen Kanal anlegen.
Ein frischer, “jungfräulicher” Kanal ist die beste Idee. Außerdem sollte man sich ein vernünftiges Profilbild (“Avatar-Bild”) und ebenfalls ein Titelbild erstellen.
In meinem Beispiel habe ich mir einen Kanal mit dem Titel “Die Dampfdruck-Presse” und dem Kanalnamen dampfdruckpresse auf meinem Hub Whoville erstellt. Das Kanal-Handle lautet also dampfdruckpresse@hub.hubzilla.hu.
Als Profilbild und für das Titelbild habe ich bereits vorhandene Grafiken verwenden. Mein Blog soll ja auch am neuen (derzeit zusätzlichen) Ort wiedererkennbar sein.
Als Kanal-Rolle, für möglichst vielfältige Interaktion, habe ich “Öffentlich” gewählt. Nei den Privacy-Einstallungen habe ich “Neue Kontakte automatisch genehmigen” eingeschaltet, denn ich möchte ja, dass mir jeder “folgen” kann.
Für den Kanal haben ich dann die Apps “ActivityPub”, “Artikel”, “NSFW”, “PDL-Editor”, “Superblock”, “Webseiten” und “Wiki” installiert.
Weil die DDP möglicht “klassisch” daherkommen soll, habe ich bei den Anzeige-Einstellungen und den erweiterten “Benutzerdefinierten Design-Einstellungen” eine generelle Themenfarbe (“Primary theme color”) nach meinem Geschmack gewählt und die Hintergrundfarbe auf ein helles Grau gestellt.
Profil befüllen
Ein wichtiger Punkt ist das Befüllen des Profils.
Ein kurze Beschreibung des Kanals sollte auf jeden Fall eingegeben werden. Ich habe dort “Die Dampfdruck-Presse (DDP) ist ein Blog rund um das Thema E-Dampfen.” eingegeben.
Unter “Schlüsselwörter, die in Verzeichnis-Auflistungen verwendet werden” sollte man dann Schlüsselwörter eingeben, die zum Thema des Blogs passen. So kann es leichter gefunden werden.
Menüs erstellen
Um die Übersicht zu behalten und an möglichst alles zu denken, was ich realisieren möchte, habe ich deshalb zunächst die beiden angedachten Menüs erstellt.
Einmal das Navigationsmenü, das in horizontaler Ausrichtung auf allen Seiten am oberen Rand des Inhaltsbereichs erscheinen soll. Und dann ein vertikal ausgerichtetes einfaches Menü für die Links zu dne “formellen” Seiten, welches natürlich auch auf allen relevanten Seiten erreichbar sein soll… allerdings in der Seitenleiste.
Beide Menüs habe ich nicht mit dem Webseiten-Gestaltungswerkzeug “Menüs” gemacht, sondern als Blöcke erstellt:


Inhaltstyp für beide Blöcke ist HTML, weil HTML-Links verhindern, dass ggf. Verweise in neuen Tabs oder Fenstern geöffnet werden.
“Home” soll auf die App “Artikel” und damit auf die Artikel-Ansicht verweisen und quasi die Startseite des Blogs darstellen. “Kanal” verweist auf die Kanalseite und “Profil” auf die Profilansicht des Kanals.
menubar:
<a href="https://hub.hubzilla.hu/articles/dampfdruckpresse">Home</a> ★ <a href="https://hub.hubzilla.hu/channel/dampfdruckpresse">Kanal</a> ★ Do it yourself ★ Wissenswertes ★ Über die DDP ★ Links ★ <a href="https://hub.hubzilla.hu/profile/dampfdruckpresse">Profil</a>
plinks:
<p>★ <a href="https://hub.hubzilla.hu/page/dampfdruckpresse/impressum">Impressum</a></p>
<p>★ <a href="https://hub.hubzilla.hu/page/dampfdruckpresse/datenschutz">Datenschutz</a></p>
<p>★ <a href="https://hub.hubzilla.hu/page/dampfdruckpresse/kontakt">Kontakt</a></p>
Menüs in die Hubzilla-Seiten einbauen (PDL-Editor)
Damit Besucher des Blogs auf den hubzilla-eigenen Seiten “Artikel”, “Kanal” und “Profil” auch die Möglichkeit haben, zu den anderen Seiten (die noch erstellt werden) zu gelangen, müssen die beiden Menüblöcke auf diesen Seiten eingebaut werden. Dafür verwendet man den PDL-Editor.
Ich habe nacheinander die MODULE für die drei Seiten aufgerufen und das ITEM “menubar” (für das horizontale Navigations-Menü) an die oberste Stelle des Inhaltsbereichs geschoben und das ITEM “plinks” (für das vertikale Menü) in die rechte Seitenleiste.
Wie erwähnt, soll auf der Seite “Artikel” auch noch die Schlagwortwolke der Beiträge der Kanalseite erscheinen. im MODUL “articles” steht das Widget aber ja leider nicht zur Verfügung (weil es keine Schlagwortwolke für Artikel gibt). Hier muss man den Umweg über die Quelltext-Bearbeitung des Layouts der Artikel-Ansicht gegangen werden. Man klickt im Menü des PDL-Editors auf SOURCE und fügt dort das Widget mit den o.g. Tags und Parametern ein.
[widget=tagcloud_wall][var=limit]24[/var][/widget]
🖣
[region=aside]
[widget=profile][/widget]
[widget=articles_categories][/widget]
[block]plinks[/block]
[widget=tagcloud_wall][var=limit]24[/var][/widget]
[block]statement[/block]
[/region]
[region=content]
[block]menubar[/block]
$content
[/region]
[region=right_aside]
[widget=notifications][/widget]
[widget=newmember][/widget]
[/region]
Immer dran denken, die Änderungen mit einen Klick auf “APPLY” zu spreichern.
Wenn man nun die drei internen Seiten anklickt, sieht man beide Menüs an den gewünschten Orten.
Basis-Layout für die selbst erstellten Seiten
Damit alle selbst erstellten Seiten des Blogs einen ähnlichen Aufbau haben, erstellt man sich nun ein Standard-Layout für das Blog.
Hier empfiehlt es sich, die Profilkarte, die Verbindungen und auf jeden Fall das Menü für die Seitenleiste in genau dieser unterzubringen. In den Inhaltsbereich gehört das Navigationsmenü an erste Stelle und danach folgt die Variable $content, damit der Inhalt der Seiten darunter dargestellt wird.
Bei mir sieht das Layout mit dem Namen “ddpbaselayout” nun so aus:
[region=banner]
[widget=cover_photo][/widget]
[/region]
[region=aside]
[widget=fullprofile][/widget]
[widget=common_friends][/widget]
[block]plinks[/block]
[block]statement[/block]
[/region]
[region=content]
[block]menubar[/block]
$content
[/region]
[region=right_aside]
[/region]
Dieses Layout nutzt man dann konsequent für alle Seiten (es sei denn, man benötigt für ganz bestimmte Seiten ein abweichendes Layout).
Ja und nun… nun erstellt man halt alle Seiten (unter Verwendung des Basis-Layouts).
Sonstige Seiten
Ich habe zu den Menü-Einträgen “Do it yourself” und “Wissenswertes” Unterseiten erstellt, in denen dann die Links zu den einzelnen Kapiteln eingetragen sind. Sie fungieren also als Menü-Seiten für tiefere Verzweigungen.
Im Original der DDP habe ich in der echten Seitenleiste ein paar Banner untergebracht. Das wollte ich ja im neuen Blog vermeiden. Die Banner habe ich auf einer eigenen Seite untergebracht, die im Navigations-Menü unter dem Punkt “Links” untergebracht.

Außerdem habe ich aus guter alter Tradition eine Block mit einem Statement einer ehemaligen Mitstreiterin erstellt, der nun auch auf allen Seiten in der Seitenleiste prangt.
Hier kann jeder seiner Kreativität freien Lauf lassen.
Und jetzt komme ich auf einen zentralen Punkt des Blogs zu sprechen…
Die Hauptseite des Blogs: Artikel-Ansicht
Zentrales Element eines Blogs sind die Artikel. Diese erstellt man sinnvoller Weise mit der App “Artikel”. Nun muss man sich entscheiden, ob man Kommentare, ggf. ganze Threads direkt unter den Artikel haben möchte. Diese werden bis zu einer gewissen Grenze (darüber hinaus werden weitere Kommentare ausgeblendet, können aber wieder eingeblendet werden) immer direkt unter dem Artikel angezeigt. Das kann die Übersicht, gerade wenn viel und ausgiebig kommentiert wird, ganz schön “versauen”.
Man hat aber die Möglichkeit, Kommentare bei Artikeln jeweils zu sperren ( ).
).
Damit nimmt man seinem Blog aber eine wesentliche (vielleicht ja nicht immer, aber doch häufig gewünschte) Funktionalität.
Aber wir verwenden ja Hubzilla… und können trotz der Sperrung von Kommentaren bei den Artikeln ausnutzen, dass Hubzilla (mit eingeschaltetem ActivityPub) Teil des Fediverse ist.
Die Verfahrensweise mach vielleicht ein wenig zusätzliche Arbeit, bringt aber auch viele Vorteile.
Wenn man in einem Blog einen Artikel verfasst hat, dann möchte man natürlich auch, dass er gelesen wird. Es gibt sicher Leser, die unser Blog ohnehin regelmäßig aufrufen… die sehen dann natürlich, wenn etwas neues veröffentlicht wurde. Und vielleicht bietet ja der Blogger, der eine andere Blog-Software verwendet, einen RSS-Feed an und hofft auf zahlreiche Abonnenten, die damit über neue Artikel informiert werden. Auch Newsletter sind ein Mittel, das verwendet wird, wobei diese Methode immer mehr an Bedeutung verliert. Na und schließlich teilt man womöglich die Links zu seinen neuen Artikeln an den verschiedensten Orten. Für die DDP mache ich das traditionell in den großen Community-Foren (klassische Web-Foren). Und natürlich in den Sozialen Netzwerken. Ich selbst natürlich nicht bei TwiXtter, Facebook, Threads, Bluesky Instagram und wie sie alle heißen mögen, sondern nur im Fediverse.
Wenn ich nun einen Artikel im Hubzilla-Blog veröffentliche, dann erstelle ich im Anschluss auch gleich einen Beitrag, den ich im Stream veröffentliche. Der Beitrag bekommt den Titel des Artikels. Ich selbst weise den Beitrag auch einer Kategorie zu (derzeit “Blog” und “Pfrunzlers Weekly”). Im Inhaltsbereich wird dann als erstes der Link zum Artikel selbst (ich formatiere ihn fett), darunter das Beitragsbild (sofern im Artikel vorhanden), darunter dann der Anfang des Artikels (so um die, oder ungefähr maximal 250 Zeichen) als Kommentar formatiert und schließlich darunter noch einmal der Link zum eigentlichen Artikel hinter dem Label “..:: WEITERLESEN ::..”. Außerdem versehe ich den Beitrag mit wenigen, aber passenden(!) Hashtags. Die tauchen dann auch in der Schlagwörter-Wolke auf.
Das ist, wie gesagt, ein wenig mehr Aufwand, aber der Verweis ist damit im Fediverse geteilt. Und bei den Beiträgen im Stream lässt man natürlich auch das Kommentieren zu. Damit ist die “Diskussions-Kultur” gerettet. 😉
RSS-Feed inklusive
Ein weiterer Vorteil: Mit dem sofortigen Teilen (hier bleiben die Beiträge auch chronologisch in der Reihenfolge) stellt man auch gleich einen RSS-Feed zur Verfügung. Wer den abonnieren möchte, der nutzt die Feed-Adresse nach diesem Schema: <hub>/feed/<kanal>. Damit können sich auch Leser, die keinen Fediverse-Zugang haben, auf dem Laufenden halten.
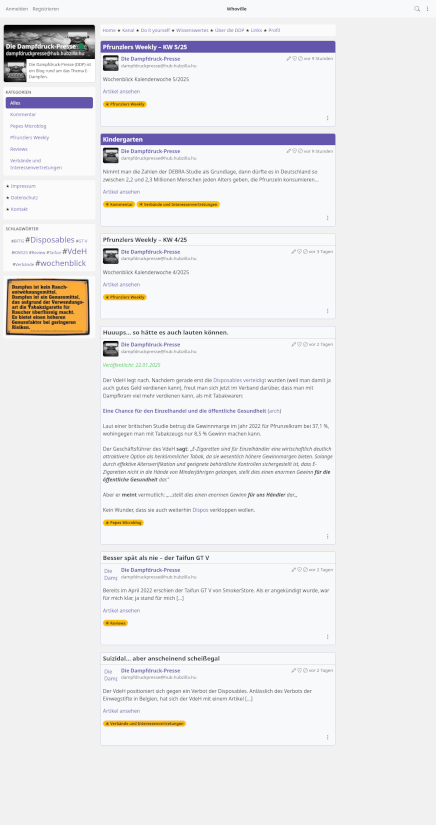
Startseite
Die Startseite des Blogs ist bei diesem Konzept <hub>/articles/<blogkanal>, also für die DDP: https://hub.hubzilla.hu/articles/dampfdruckpresse.
Ich hatte, was die Dampfdruck-Presse betrifft, noch eine Domain “übrig”. Ursprünglich war die DDP unter der .de-Domain dampfdruck-presse.de zu erreichen. Vor etlichen Jahren, als ich dann, weil ich ja eh in Ungarn lebe, zu einem ungarischen Webhoster wechselte, besorgte ich mir die Domain dampfdruck-presse.hu und ließ das Blog seit dem unter der .hu-Domain laufen. Lange Zeit hatte ich noch eine temporäre Umleitung von der .de-Domain zur .hu-Domain eingerichtet… aber die “.de-Zeiten” sind jetzt schon lange Geschichte.
Also war die .de-Domain “übrig”.
Und jetzt habe ich für diese eine permanente Umleitung auf die Artikelseite des Blogs bei Hubzilla eingerichtet. Damit ist die “neue” (parallel zum Original betriebenen) Dampfdruck-Presse auch komfortabel über https://dampfdruck-presse.de erreichbar. Und so sieht sie aus:

Als nächstes werde ich das Menü um einen Eintrag zu einer Download-Seite ergänzen. Über die Seite biete ich dann die eBooks an, wobei ich das dann über den Cloud-Zugriff realisiere, in der ich die Dateien in verschiedenen Ordnern vorhalte.
So… ich hoffe, ich konnte hier verständlich darstellen, wie man mit Hubzilla, mit geringem Aufwand, ein Blog auf die Beine Stellen kann. Da ist natürlich auch noch mehr möglich. Hier ging es aber um die Grundlagen und darum, wie ich es persönlich gemacht habe.